How To Get A Texture Template Using Blender
Textures are laid on top of materials to give them complicated colors and other effects. An object is covered with a material, which might contain several textures: An image texture of stone, a texture to make the rock await bumpy, and a texture to make the rock deform in dissimilar ways.
A texture may be an prototype orTemplate:LCMS a computed function. What the texture does and how it is mapped onto your object is set up in the fabric buttons. Some commonly used texture types are shown on the page Using Textures.
This tutorial uses the file from the Quickie Fabric tutorial. If you didn't do it before, become back and do information technology at present.
Making It Mottled [edit | edit source]

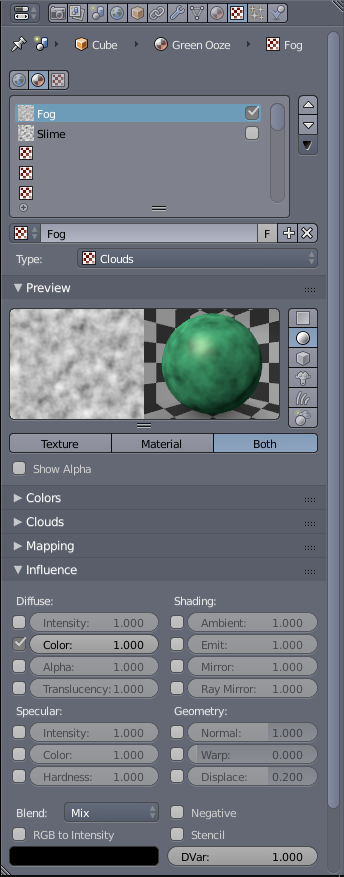
Texture Context with all the relevant panels.
Step 1: Adding Texture to the Material [edit | edit source]
- In a Properties window, switch to Texture
 context.
context. - A default texture, Tex, should already be available and set to Blazon: None .
- If not, click one of the Texture Slots (the ones with chequered icons) and click the New push.
- Set the Type to Clouds .
- The Texture Preview panel will now reverberate this change. Still, said alter will not be reflected in the 3D view window.
- You tin can do a quick return (F12) to see the modify. However, y'all'll take to re-return every time you change a setting to see its consequence.
- Otherwise yous can click the Material button in the Texture Preview panel to see the changes to the textile. (Click Both to see them side-by-side.)
- A better, admitting more resource intensive selection would be to alter the Display Style to Rendered. (Shift+Z in the 3D view window or Selecting the Display way from the 3D view Header.

Viewport Shading menu highlighting the Rendered pick.
Step ii: Refining the Texture [edit | edit source]
- In one case you lot apply one of the ways to preview your work, you lot'll run into Green and Magenta mixed in resembling a polished granite texture.
- This is the default colour for whatsoever generated texture. At present all y'all take to do is change it to black.
- But earlier that scroll downwardly to the Mapping console and make sure that Coordinates is set to Generated, Global or Object (for all-time results).
- Scroll downward to the Influence panel, and click on the color swatch and drag the reticule in the bar to the right all the style down.
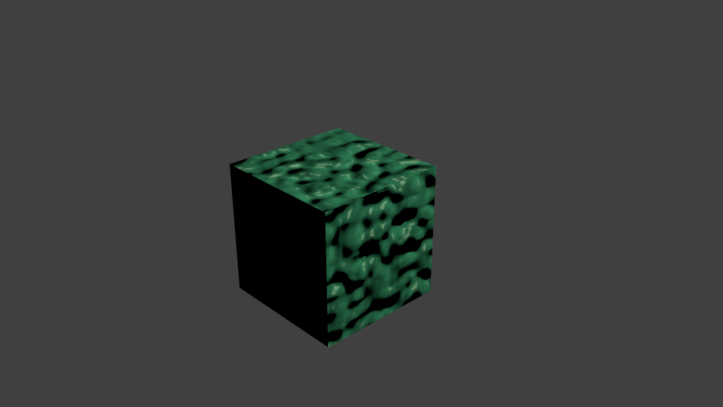
- Now the texture should look more or less like greenish granite

Render result in 3D view.
Making Information technology Bumpy [edit | edit source]

Footstep 1: Calculation a second Texture to the Material [edit | edit source]
- In a Properties window, switch to Texture
 context.
context. - The Cloud texture yous simply created will be listed in a slot.
- To create an additional texture click a second texture slot and and so click New button.
- Change the texture Blazon to Stucci .
- Now if you preview this texture you'll only notice a bit of magenta mixed in with the previous texture.
Stride ii: Making the texture a Bump-Map [edit | edit source]
- Scroll down to the Mapping panel and make sure the Coordinates is set to Generated, Global or Object for best results.
- Scroll downwardly to Influence panel uncheck Color and check Normal under Geometry, then set it to iv.
- If required, set the Method under Crash-land Mapping to a higher Quality.
The render result should look like the ane on the right.
Now mess effectually with the various settings we discussed, Especially the settings in Clouds/Stucci, Mapping and Influence panels. Besides try the whole tutorial (Quickie Cloth & Quickie Texture) with a sphere and other shapes.
Some Closing words [edit | edit source]
The downside of bump-mapping, equally you may take noticed, is that information technology only provides an illusion of depth/bumpiness. The edges will still exist straight equally in the render. For curved surfaces the outline will still look spotless while the centre looks deformed, plus shadows will still render smoothen compromising the illusion. An alternative technique is displacement-mapping which actually deforms the mesh as per a texture to produce depth in the mesh, with the downside of creating a higher poly mesh.
With bump-mapping in general, you will get a greater effect on smoothly curved surfaces with loftier specularity every bit compared to flat surfaces with low specularity.
How To Get A Texture Template Using Blender,
Source: https://en.wikibooks.org/wiki/Blender_3D:_Noob_to_Pro/Quickie_Texture
Posted by: ruizwarsted.blogspot.com


0 Response to "How To Get A Texture Template Using Blender"
Post a Comment