How To Change The Size Of An Embedded Youtube Video
Recently a friend asked me how to make a YouTube video smaller for his posting to his blog, so I did a lilliputian bit of inquiry and gave him a solution! Depending on the video that's been uploaded to YouTube, the width and height of the video is gear up to a particular default value. For example, on near HD videos, the width is 560px and the height is 315px.
If you're looking to quickly resize the video for posting to your blog, website or social feed, then it's a pretty simple process. Back in the days, you had to manually edit the embed code given by YouTube to customize the size of the video. Now YouTube lets you pick from a gear up of predefined sizes or choose your own custom size.
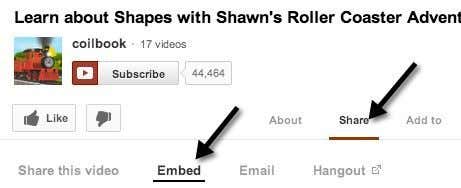
The first matter you'll want to practice is find the actual video on YouTube that you lot want to brand smaller. And then click on the Share link and click on Embed, if it'southward non already selected.

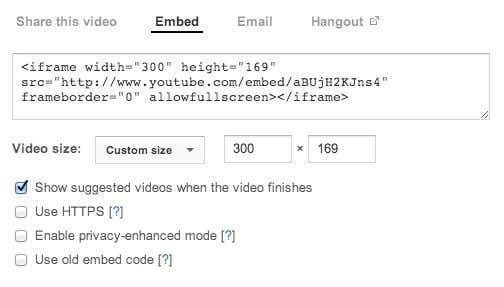
The code will look something like this:
<iframe width="560″ meridian="315″ src="http://www.youtube.com/embed/aBUjH2KJns4″ frameborder="0″ allowfullscreen></iframe>
You will notice the WIDTH and HEIGHT values in the code. Overall, the embed code is very like shooting fish in a barrel to understand. You have the width and height, the src tag which is the URL to the YouTube video, a frameborder value and an choice to allow the video to be played total screen. At that place are other options in add-on to these, but this is the basic embed code.
You lot could go ahead and paste this code into a text editor of your pick, similar Notepad, and manually change the width and height setting, only then you would take to worry near maintaining the aspect ratio yourself. Instead of worrying about that, you lot can just use the Custom size option and it will do all the calculations for you.

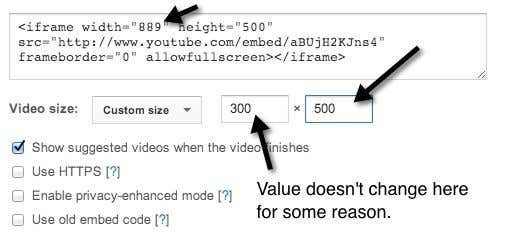
For example, merely blazon in a width and so press the Tab key. The superlative value will automatically be calculated and filled. You can too type in a value for the height, and the width value will adjust in the actual embed code. For some odd reason, the width box won't change values, which could be a issues.

Apparently, you tin can make the YouTube video smaller or y'all can arrive bigger if y'all like also. If the video was shot in HD (1080, 720), you can increase the size and yous won't lose whatever quality. So that's about information technology! Very simple indeed to make a video smaller. Now let'due south await at the options:
1. Show suggested videos when the videos finishes – This is pretty self-explanatory. If you the video to simply play and cease afterwards it's finished, then uncheck this box.
two. Use HTTPS – If you're embedding the YouTube video to a site that uses a secure connection (SSL/HTTPS), and so you lot have the option to use HTTPS in the embed lawmaking too.
3. Enable Privacy-Enhanced Way – By default, YouTube can capture information about every visitor that comes to the folio where the YouTube video is embedded. By checking this box, they can simply capture information nigh visitors on your site who actually play the video.
4. Utilise quondam embed lawmaking – Yuck, no idea why you would want to do this. The old embed lawmaking relied on the OBJECT tag and required Wink to play. The new embed code uses the IFRAME tag and supports HTML five video in add-on to flash.
Those are the visible options, simply there are also some hidden options to customize the video even more. If you want, you can accept the YouTube video start playing automatically when the user visits the page. Just add together ?autoplay=1 to the end of the URL in the src part of the embed code:
<iframe width="560″ meridian="315″ src="http://www.youtube.com/embed/aBUjH2KJns4?autoplay=ane" frameborder="0″ allowfullscreen></iframe>
Nice! You can also choose to offset the video at a certain time by adding #t=1m30s to the cease of the src URL:
<iframe width="560″ summit="315″ src="http://www.youtube.com/embed/aBUjH2KJns4?autoplay=ane#t=1m30s" frameborder="0″ allowfullscreen></iframe>
As you tin see from above, the different parameters can be combined. In the example in a higher place, I am having the video auto play and I'm making certain it starts at one minute and thirty seconds into the video.
There are probably other secret parameters yous can pass into the embed code, but the in a higher place-mentioned items will piece of work well for nearly people. Making a YouTube video smaller is a piece of block cheers to the new embed code, which will likewise at present work in near modernistic browsers without any demand for Flash. Enjoy!
Do non share my Personal Information.
Source: https://www.online-tech-tips.com/computer-tips/make-youtube-videos-smaller/
Posted by: ruizwarsted.blogspot.com

0 Response to "How To Change The Size Of An Embedded Youtube Video"
Post a Comment