How To Create Background For Animation
How to make a super simple animated background
So, this 404 page background tile is just an animated GIF. Very old skool tech but you can still have a lot of fun with them.
1. Create background tile
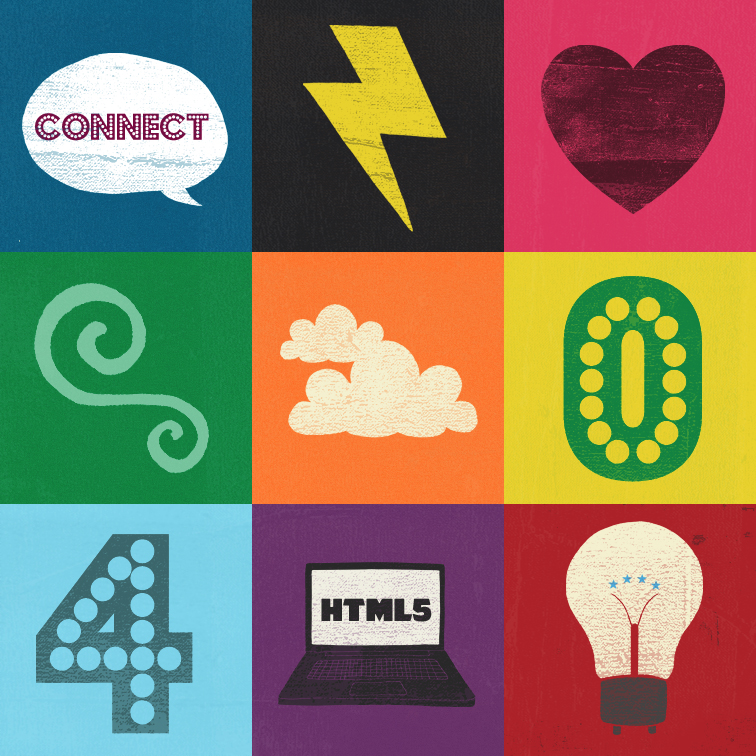
With my background image I tried to create a totally random/crazy chess board of changing images. In order to try and not make it look like one image repeated across the screen I first had to make my background tile a square of nine images in one.

2. Create different versions
I then created five different versions of my background tile; each one with a different illustration in each square. In this case I choose to create five versions of the background tile as I figured that this would be enough to create the effect I was looking for. You could have as many or as few as you wanted.
3. Animate in Photoshop
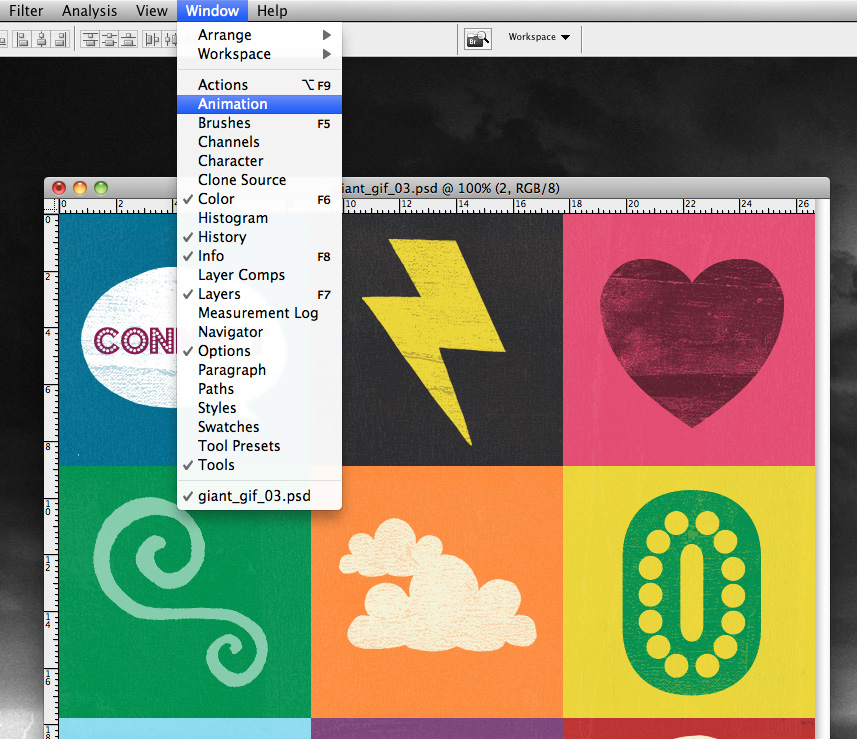
Once I had created my five different background tiles I then animated them in Photoshop. This is really easy. In Photoshop go to: Window / Animation to open the animation palette.

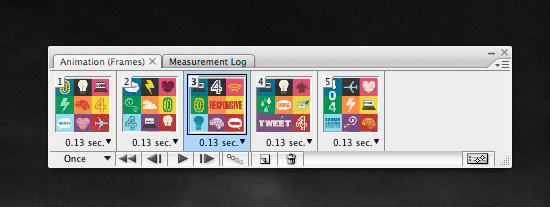
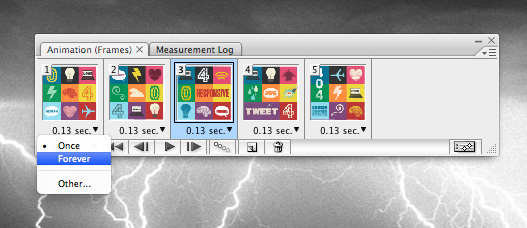
For this animation we're using frames. So the animation palette should look like this:

If, when open, it's showing the timeline view, just click the 'frames' icon in the bottom right hand corner of the palette. In this picture you can see that it's showing a time line icon as we're already using 'frames':
4. Decide on the number of frames
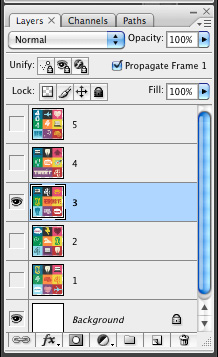
All we do now is choose how many frames we want. I've added five. You do this by clicking the little 'page leaf' icon at the bottom of the animation frames palette. You then link a frame to a layer. If you want to have frame 3 show layer 3, you click on frame 3 and then make sure you have layer 3 showing in the layers palette and so on.

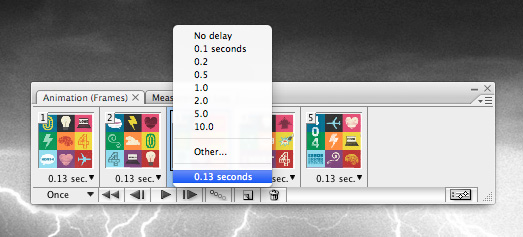
5. Set frame speed
The only thing left to do now is to set the frame speed and set the animation to loop forever. In this case I set each frame to show for 0.13 seconds. You do this by clicking on the time shown below each frame.

Finally to set the loop forever just click on the word 'Once' at the bottom left of the animation palette and then either select 'once' or 'forever'.

You can have a lot of fun with animated GIFs, make them as simple or complex as you like. You're basically making a little film – which is pretty cool!
6. The CSS
A quick final note about the CSS. There's very little to do here other than apply the background image:
body {color: #fff; margin: 0;background: url(img/multi3.gif) repeat;} Also, I've rounded the corners of the container holding the 404 message and used RGBA to reduce the opacity of the container, so that you can see the background through the container. You can see the relevant CSS below:
.container { background:rgba(255, 255, 255, .9); border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; o-border-radius:5px; box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0px 4px 4px #rgba(0, 0, 0, 0.5); -webkit-box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.5); -o-box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.5); } Now that the CSS is complete you can enjoy your fun new 404 page.
Related articles
How To Create Background For Animation
Source: https://www.creativebloq.com/netmag/how-make-super-simple-animated-background-11116641
Posted by: ruizwarsted.blogspot.com

0 Response to "How To Create Background For Animation"
Post a Comment