How To Draw A Rocket Illustrator
If you've ever wanted to make a quick digital drawing in Illustrator but had no idea where to begin, this guide is for you! You'll acquire how to set up your workspace in Illustrator, how to utilise the pen tool to draw (even if you lot "can't" describe), and how to harness the power of keyboard shortcuts.
All of this was done on a Mac, in Adobe Illustrator CC 2015 version 19.two.1. If you're on a different auto or using a dissimilar version, your screen might non wait the same, but that's okay.
Setting up
For this instance, I'll be drawing a strawberry. I'm going to use a background image to trace over to make it easier. Yous tin can describe freehand if yous want, or trace over an image yourself: do what feels right.

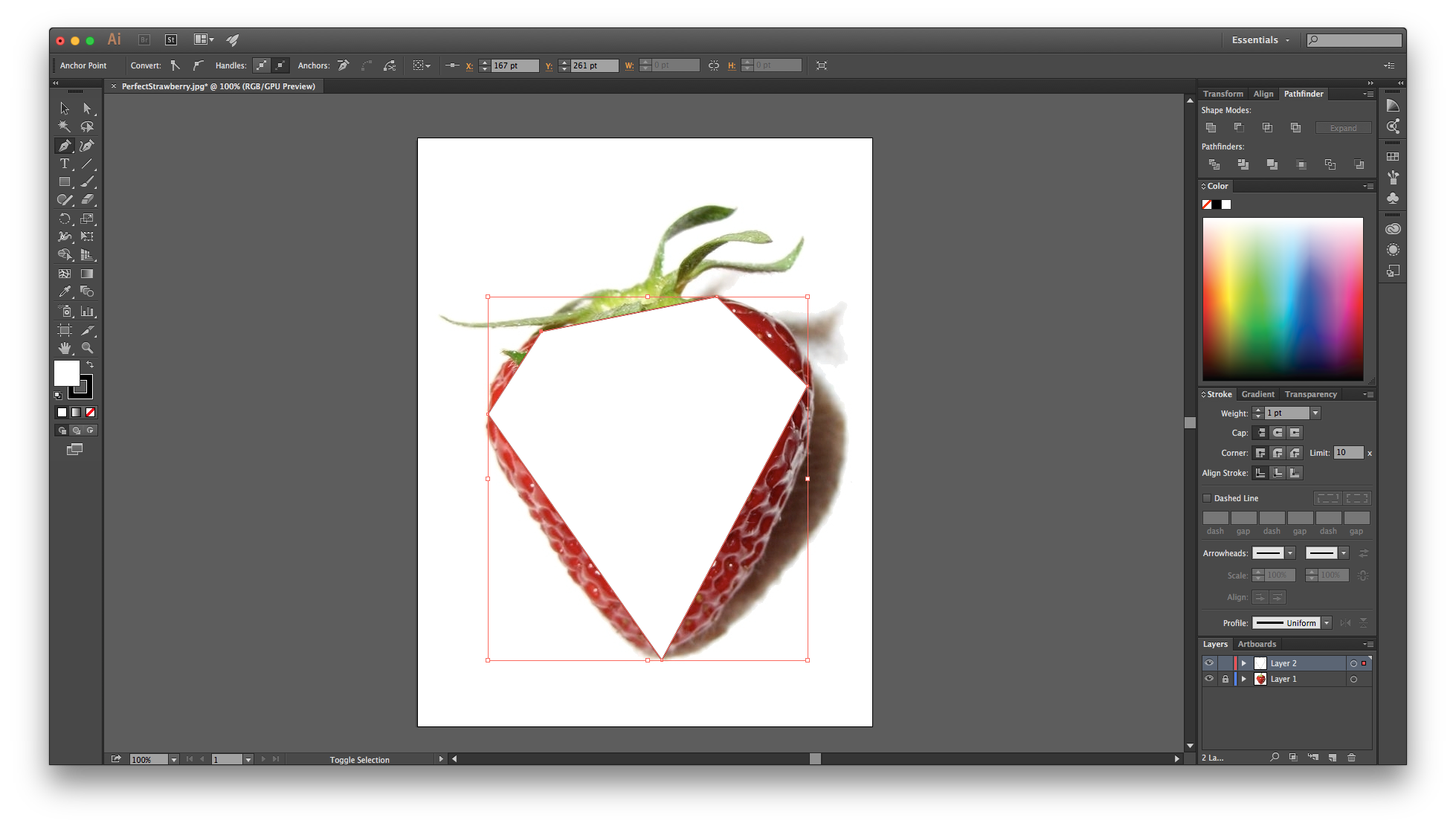
I opened this image in Illustrator, simply before I start tracing, I want to set up a few things upward. For drawing, I like to encounter a few specific panels on the right. I use Stroke, Artboards, Color, and Pathfinder. Add these by going to the Window option in the top left and selecting each one (Window > Stroke, Window > Artboards, etc).
In the Artboards panel, become to the Layers tab. You should see 1 layer: either the image you're tracing over, or a blank layer. If you're tracing over something, lock that layer and create a new one, for tracing.

You lock a layer by clicking on the second column (where the lock is at present). You create a new layer past clicking on the Mail service-Information technology notation icon next to the Trash icon. Locking a layer means nosotros won't accidentally motility it around or mess information technology up.
Cartoon
Okay, at present we're prepare to draw! We'll exist using the Pen Tool to create a simple path. You can activate it by either hit P on your keyboard, or clicking on the pen icon on the left.

The Pen Tool works past adding ballast points and joining them together with segments: the whole affair is called a path. So you tin click everywhere you want an anchor point, kind of like a Connect-The-Dots game. Add anchor points wherever at that place's a bend, and attempt to keep them to a minimum. This volition make your path much smoother and easier to manage. We tin can add together and remove ballast points later, so don't worry virtually getting it perfect. Here's what my path looks similar after adding a few anchor points:

If you want a very angular drawing, y'all might be washed! I'd like my strawberry to look more natural, and then I'm going to make some changes to the anchor points.
Before I do that though, I similar to edit the path to show just the outline. This makes it easier to trace. I make the fill transparent and the outline nighttime (on the left side) and increase the stroke weight in the Stroke panel on the right.

The large white square in the foreground is the fill color. I'm going to click on the trivial square icon with a red line to brand it transparent. The black-outlined square in the background is the outline color, and I'm happy with black, so I won't alter the color.

Change the stroke weight to whatever works for you.
If you lot made those changes, your drawing will at present exist a black outline instead of a white shape.
Finessing
Allow's make this drawing curvier. I'm going to use the Lasso Tool (Q on your keyboard, or an icon of a cursor and lasso on the left menu) to draw around the ballast points. This volition permit me to select them all quickly, rather than selecting them i at a time.
One tricky thing to note: if y'all Lasso the entire path, it'll select the segments as well equally the anchor points, which we don't desire. And so Lasso around all but one of the ballast points, and so it but selects anchor points. It's an Illustrator oddity! We'll come dorsum to that solitary anchor point afterwards.
Once you've selected your ballast points, y'all should see the Ballast Point menu at the top:

If you don't run into this, then the entire path (including segments) is selected, or zilch is. You tin likewise select ballast points manually by hitting A on your keyboard (A for Direct Selection Tool) and shift-clicking each anchor betoken. If you take a lot of anchor points, I recommend using the Lasso Tool instead.
On this panel, nosotros're going to select the second Convert option, the one with the curved line. This volition give each anchor signal two handles that create a curve instead of a spike. I have this:

Notice that spike at the bottom? That was the one anchor point I hadn't selected when I used the Lasso Tool. At present I tin can select it manually (hit A on the keyboard for the Directly Selection Tool, and clicking on it), and converting information technology to match the balance of the points. At present I take a nice blob:

To make this hulk even nicer, I'k going to edit the anchor points using their handles, to go the curves I want. If you lot don't see the handle points, make sure you're using the Direct Pick Tool (A) and yous've clicked on the path.

Click on an anchor bespeak. You can select either of its handles and move information technology around to change the curve. The handles do effect each other, and then if you desire to just move one handle and leave the other still, option-click the handle you want to move and it'll movement solo. This is helpful for creating sharp edges and curves.
If you want to get rid of an anchor indicate, striking P for Pen Tool and hover over the anchor point you want to remove. Your cursor volition have a little minus sign next to it. If you desire to add an anchor point, hit P and hover over the part of the path you desire to add a signal to: this time, your cursor will accept a little plus sign by information technology instead.
All this finessing can take a while, so take your time and relish the meditative ride.
From Paths to Shapes
Once you're happy with your path, you can fill it with color over again. Select the path and look for the color swatches on the left menu:

Double-click the big white square to become a colour menu. You can also remove the outline by clicking on the blackness-outlined square and then making it transparent (clicking the square icon with the cherry-red line).

Astonishing!
I'm going to repeat each step, from making a new layer to finessing the path, to brand the green leaves. I've hidden the red blob layer by toggling the visibility, so I can just focus on the leaves. Here'due south what it looks like now:

Add together as many shapes and paths as y'all need. Next we're going to await into cutting out shapes from other shapes.
Cut-outs
I desire my strawberry drawing to have some seeds, simply I want them to be transparent. I'm going to draw some tiny blobs over the blood-red blob, and then cut them out.

Equally usual, I used the Pen Tool to draw a shape, so selected the anchor points to curve information technology out. I like how this seed looks, and then I'yard simply going to copy and paste it.

Before I tin cut out these shapes from the red hulk, I have to "expand" them. I select every seed, then go to Object > Expand in the pinnacle left corner. It won't look like it did much in this case, but if y'all have a line for example, it'll change the line from a path to an actual shape. Yous'll see the anchor points look dissimilar, but otherwise nothing changes.
Next, I toggle the visibility of the ruby blob again so I can select it and all the seeds. And then I go to the Pathfinder panel on the right. I select "Minus Front" to cut out the forepart objects (seeds) from the back one (cerise hulk).


With the drawing behind it, information technology's easier to tell how the seeds have become gaps in the strawberry.

If I hibernate the original strawberry image, and add color to the leaves, this is the last product! It's not a masterpiece, simply it gets an thought beyond and hopefully you lot feel more comfortable with anchor points now. They're the basis for all drawings in Illustrator, so play around with them and experiment.
Here's a summary of some of the keyboard shortcuts:
A = Directly Choice Tool; use for clicking on ballast points to edit them
P = Pel Tool; utilize to add or remove ballast points
Q = Lasso Tool; use to quickly select multiple anchor points
V = Selection Tool; default cursor for when you want to movement shapes around
Ultimately, the all-time way to learn how to use Illustrator (or any tool) is to only dive in and proceed googling every question yous take. It'southward okay if you lot're uncomfortable with it or it takes fourth dimension to learn. It does for everyone! So practiced luck, happy googling, and have fun :)
Source: https://thoughtbot.com/blog/drawing-in-illustrator-for-beginners
Posted by: ruizwarsted.blogspot.com


0 Response to "How To Draw A Rocket Illustrator"
Post a Comment